© 2026 Flywheel Co.
Development — 04.15.20
How We WordPress: Putting the User First

This is the first entry in a four-part series examining how we use WordPress here at Flywheel Co. to provide our clients with an efficient, secure, and scalable website.
While we use a variety of content management systems and frameworks to build sites here at Flywheel Co., WordPress holds the majority. Widely regarded as the go-to when searching for an easy-to-use platform for managing content on websites big and small, carelessness and shortcuts in the development process can easily make it more of a hinderance than the helpful tool it was designed to be.
We've frequently heard stories about experiences with WordPress website from clients, friends, and family that are more akin to something out of a Stephen King novel. The root cause of these horror stories is more often than not an overabundance of installed plugins to achieve desired functionality. These plugins are a great part of the WordPress ecosystem, but if not used sparingly and with care, can lead to a whole myriad of issues such as slower than necessary load times, compatibility issues, and the dreaded overly complicated admin interface, thusly negating all of the great benefits that WordPress has to offer.
Here at Flywheel Co., we strive to use as few plugins as possible in order to put the website manager first when building WordPress websites. This ensures that we achieve the functionality goals of the website, while keeping everything simple and straightforward for clients to manage with next-to-no instruction needed. In this article we'll examine three common scenarios that benefit from using a purpose-built solution over a plugin:
- Page Mastheads
- Content Builders
- Image Galleries
We've long known that putting in a few extra hours up front to custom build as much as possible saves us from the future nightmares that may occur when a plugin ceases to function and keeps the experience clean and efficient for the people that interact with the site on a day-to-day basis.
1. Page Mastheads
We've seen a number of questionable techniques for managing page mastheads. Sometimes it's your good ole' fashioned unnecessary plugin that does ten times more than what is required. Other times it may be a combination of using builtin WordPress fields such as the title field, featured image, along with some custom fields to achieve the desired result.
Using the built-in fields to achieve this, while not the worst possible solution, lends to some disjointed management in the admin. Updating the title at the top of the screen, while updating the featured image in the bottom right can quickly become confusing for the site manager. It can also lead to inconsistent page naming conventions, leading to an increased difficulty in locating the page that the site manager wishes to edit.

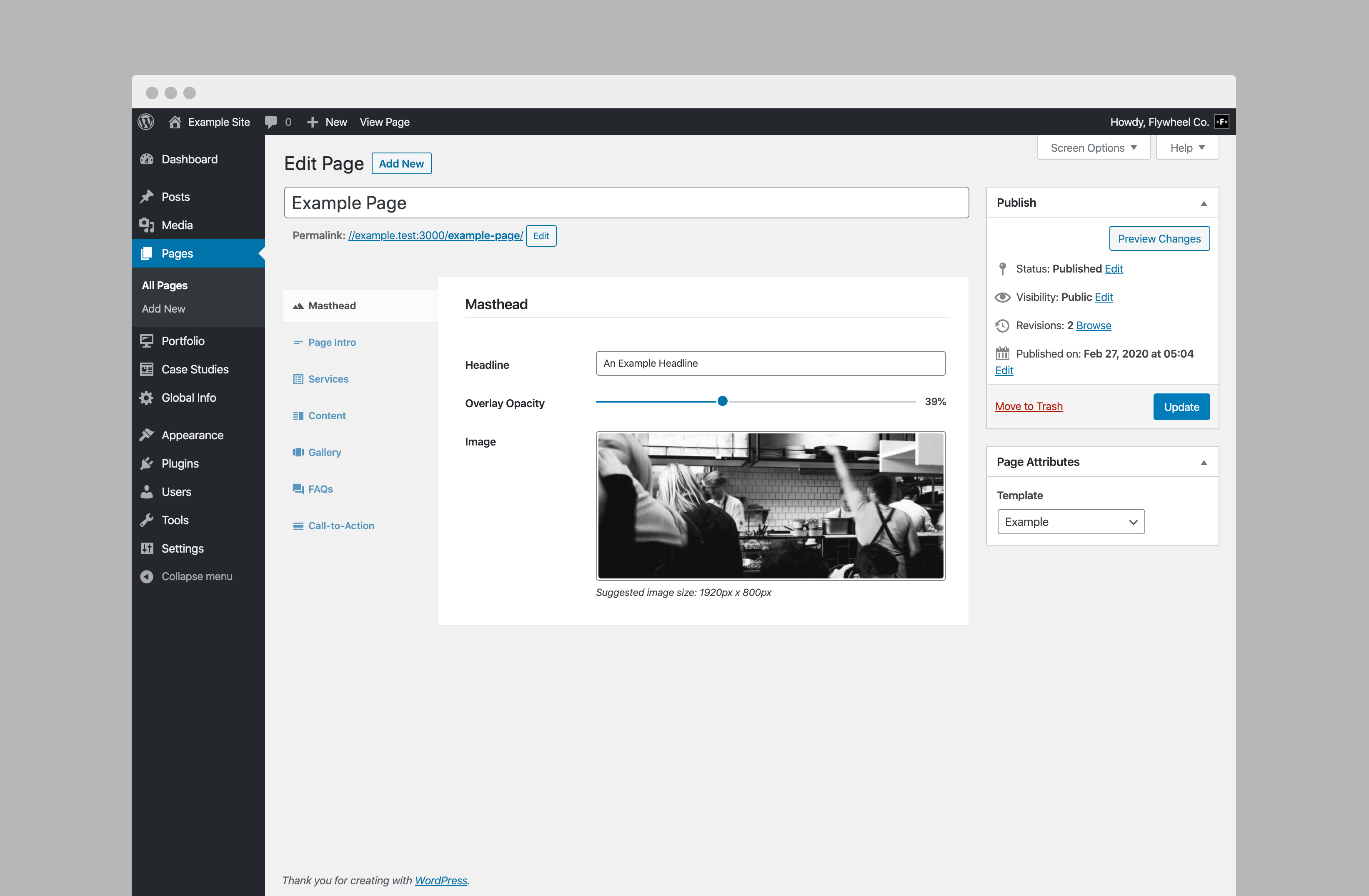
Building out a custom management solution for a masthead is one of the quicker tasks you can engage in to ensure an easy management solution for both the client and developer. It also allows for easy extension to keep relevant settings in the admin interface. This example above provides a clean solution for a masthead that has text overlaying an image, allowing the site manager to adjust the image overlay opacity in the admin to get the best contrast between the image and the overlaying text independently for each masthead image. This ensures that the design stays clean and legible without having to go through extensive image editing tasks outside of the site.
- Masthead plugins are often more of a problem than a solution
- Piecemealing built-in WordPress functionality leads to a poor admin user experience
- A custom solution provides the cleanest experience without a dramatic programming overhead
2. Content Builders
A second common, albeit slightly more warranted type of plugin we regularly encounter are content builders. Content builders allow a site manager to include a variety of different content types in a single area on a given page. Typically a content builder will also allow for arbitrary ordering of these content sections as well, providing a highly customizable content area.
A common side-effect of implementing a content builder is losing a bit of control over the intended design and page structure. A controlled use of design elements is a key part of sustaining a consistent brand experience as well as sustaining an easy to digest page for your website's visitors.
Another common shortfall of content builders is that they often times have a very different visual aesthetic to the rest of the WordPress admin, creating a sense of unfamiliarity. This abrasive change in aesthetic can greatly inhibit a site manager's experience with maintaining the website, leading to a sense of working with completely different systems to manage a single website or page.

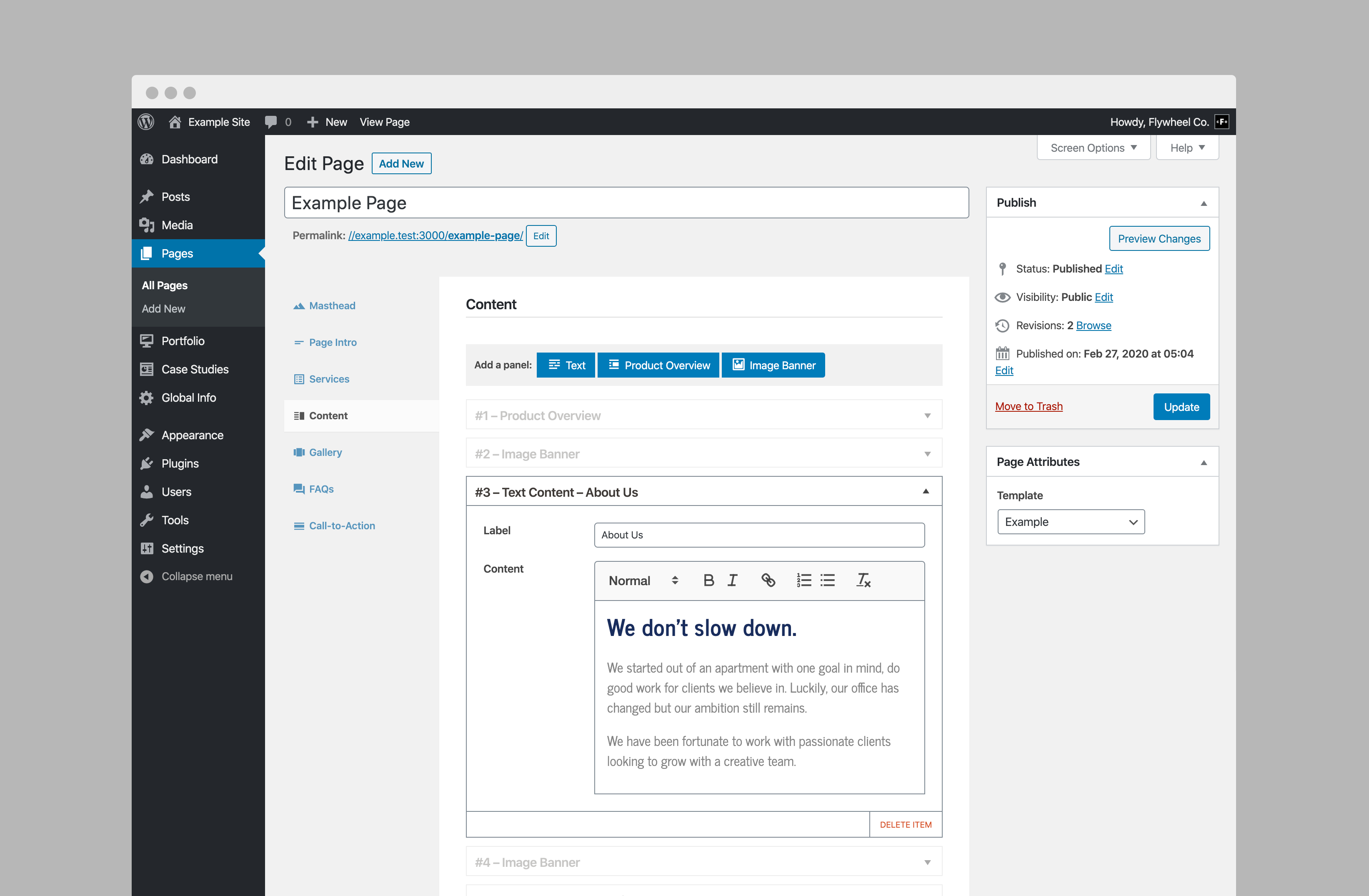
In the example above you'll see how we implement a much simpler content builder system to achieve the same result without the risk of the content straying from the brand. This more constrained builder implementation ensures that the experience is familiar to both the site manager and visitor.
The site manager will be interacting with components with an already familiar look and feel, allowing for a seamless experience between editing something as simple as a single text field and something much larger like the content builder. For the site visitor, the limited options in the admin ensures that they will only encounter content that is on brand and elegantly presented.
With a minuscule amount of extra programming, this implementation can be further extended to allow for different content restrictions on different pages, making it reusable throughout different pages without having to commit to either a limited or an unnecessarily large amount of choices for the site manager.
- Content builders allow for management of dynamic content types
- Negative side effects could cause your design and brand experience to suffer
- Plugins can be confusing and visually different from the rest of the admin experience
- Our custom content builder is more simple to use and keeps your website brand focused
- Seemlessly integrated into page management that you're already used to
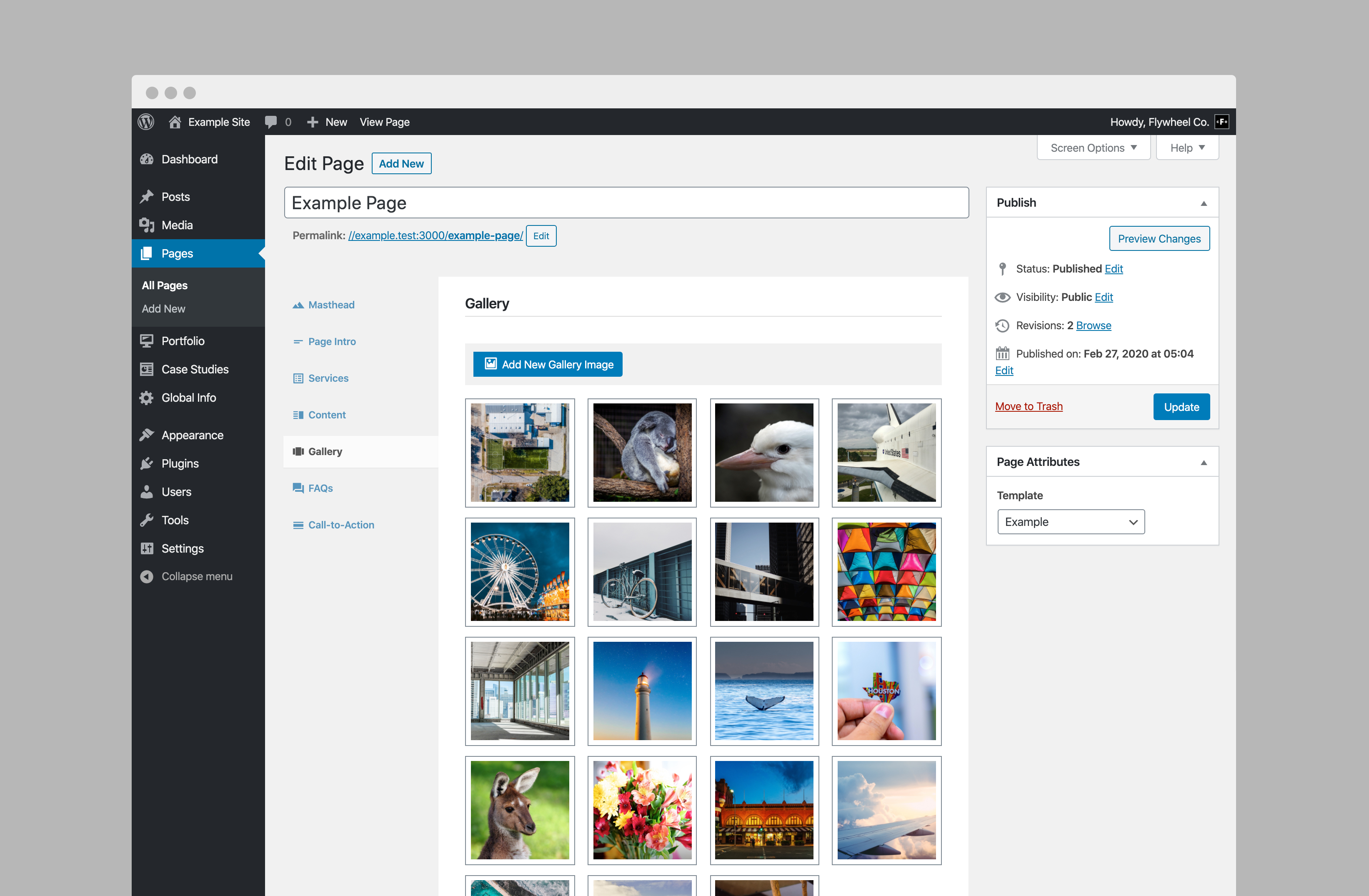
3. Image Galleries
The final use case that we will examine today is implementing an image gallery. Whether displayed as a standard grid-like gallery, or a more dynamic carousel, image galleries are a common feature of many websites across the web. Being such a common feature, it's likely no surprise that there are over 1,000 plugins available to implement an image gallery on a WordPress website.
Image galleries generally require quite a bit more code to be loaded by the browser than other features on a website and thusly should be approached with care to ensure that the website as a whole is not significantly slowed down. If we're building a new website for a client, we often peruse their previous website to see how they've been managing it in the past, and if anything we find should factor in to how we build their new website. In doing this, we've encountered more negative impacts of image gallery plugins than anything else.
A memorable instance of a less-than-ideal image gallery plugin that we encountered was one that loads the image gallery code and the actual images on every page of the website despite the fact that the gallery itself was only displayed to the visitor in a single blog post. This plugin's carelessness in where and how it was loading code was a major factor in the poor load times experienced by the website's visitors.

Having a purpose-built image gallery management system is often the ideal approach to getting an image gallery onto your website. The screenshot above shows a simple image gallery implementation that in turn can be displayed to the website's visitors with the utmost efficiency. For more complex image gallery needs, additional functionality can be easily added to best cater to the client's needs as the developer will already be familiar with the code behind that gallery management system.
- Image galleries are very common and admin management is important
- Gallery management should be approached with care to prevent a negative performance impact
- Plugins can very easily lead to terrible website performance and disjointed management
- Purpose-build image galleries are often the best approach for performance and management
Why we choose custom built solutions
The above examples of how and why we prefer custom built solutions over community built plugins is extended throughout most of the functionality in the WordPress sites that we build, allowing us to keep a consistent experience for both the site manager and in turn, the site visitor. The benefits of the minimal plugin approach extends to all parties involved with the website, be it manager, developer, or visitor, creating a better experience for everyone by eliminating the unknown and unexpected that often times comes hand-in-hand with a site reliant on countless community-built plugins.
Stay tuned for the next instalment of our "How We WordPress" series where we'll be examining the steps we take to ensure that the sites we build using WordPress stay stable and secure over time.
If you're interested in more about how we use WordPress you can check out our article A better WordPress config.

Development Lead
Chris Everson
Chris is an extraordinary programmer and source of comedy at Flywheel. Although he once had a desk in the office, he has since relocated to Australia and is our international wing.