© 2026 Flywheel Co.
Development — 08.17.20
How We WordPress: Serve and Deploy

This is the third entry in a four-part series examining how we use WordPress here at Flywheel Co. to provide our clients with efficient, secure, and scalable websites.
So far we've covered keeping the WordPress admin experience intuitive and consistent and security and stablity of your installation. In this entry to the series we'll be covering the process we use to serve WordPress websites as well as the deployment process we use to minimize downtime when applying updates to sites.
The hosting environment chosen and the methods used to deploy updates to the server don't have to be complex and time consuming. Today we'll focus on the steps we take to minimize the time it takes to deploy new websites and send out updates to existing ones. This article will cover the following aspects of that process:
- Simplifying the hosting environment
- WordPress core and plugin installation and upkeep
- Smoothly and consistently deploying updates
While there are many different ways to structure your hosting environment, these are the methods we've landed on after years of trial and error in setting up an efficient hosting ecosystem.
Simplifying the Hosting Environment
When working as an agency, or even going solo as a freelancer, developers will often find themselves managing a seemingly endless amount of web servers and related login credentials. This task alone can lead to hours of lost time and continued stress when trying to juggle everything on a day-to-day basis. A central point for managing these different environments is essential to keeping everything running smoothly so time isn't lost hunting down information and logging in to a variety of different control panels when creating and updating your servers.
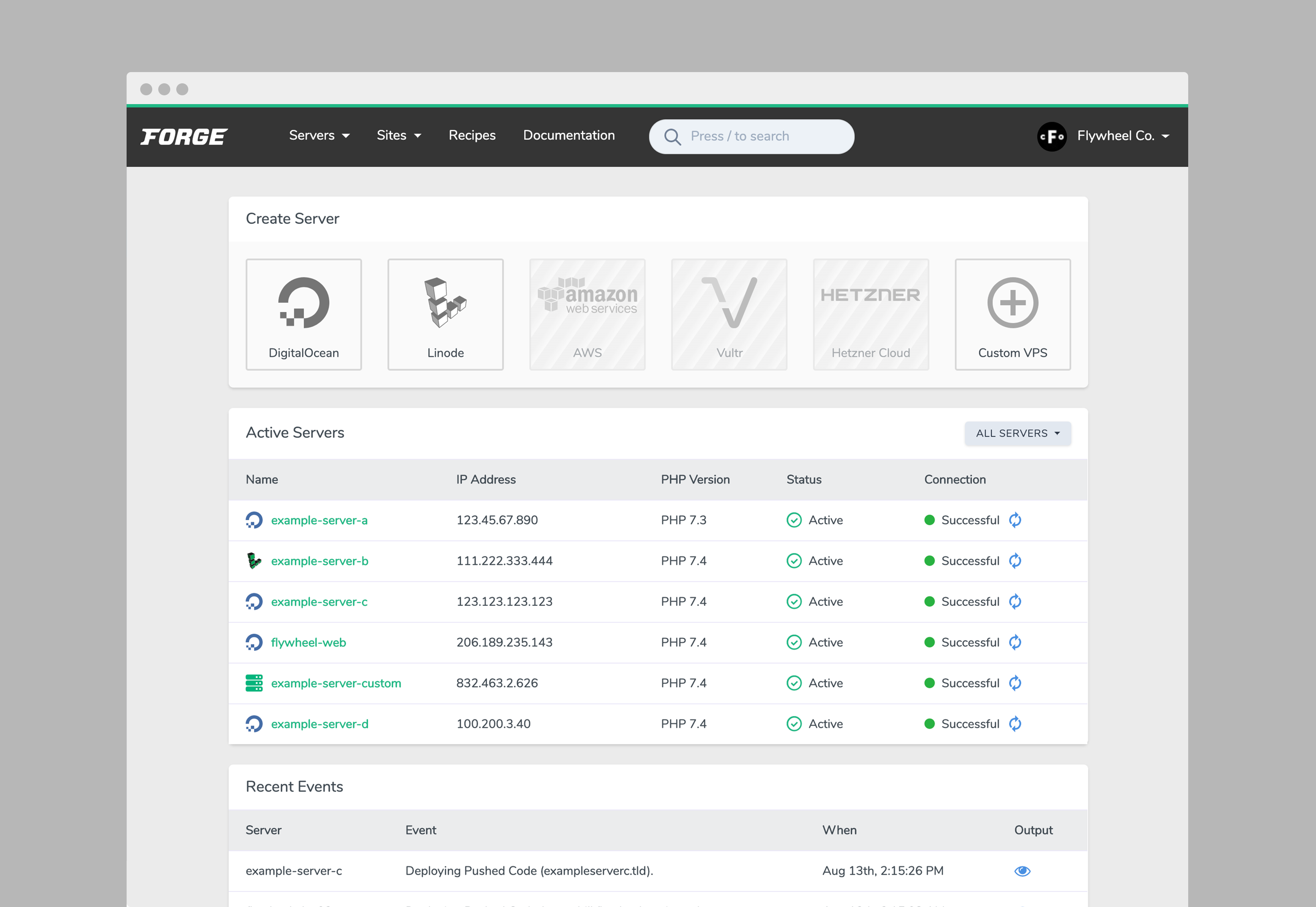
Here at Flywheel Co., we use a great tool called Laravel Forge to manage our servers. Whether it be creating new server instances, deploying new websites to existing servers, generating certificates for securely serving a website over HTTPS, or updating the underlying software, Laravel Forge handles it all with grace and ease. Each one of these tasks can be achieved with a single click, removing the need for manually configuring the server through the command line and freeing up an unimaginable amount of time to focus on creating the products that help propel our clients to a better web presence.
In addition the time saving benefits of having a central hosting control panel encompassing all of your servers, it also will allow you to get a quick overview of vital aspects of your different servers. In the case of Laravel Forge, we are presented with all of our servers' connection status and PHP version any time we log in to the system. This allows us to quickly identify where updates may be needed to best support the latest WordPress release and ensures that we are making use of the most up-to-date technologies to server our WordPress websites as efficiently as possible.

WordPress Core and Plugin Installation and Upkeep
Another tool we've come to find essential for maintaining an easy and efficient hosting ecosystem is Composer. Composer is a PHP dependency manager that allows you to manage third-party software requirements via a simple JSON file. We made the decision to utilize Composer as much as possible in building and maintaining WordPress websites so that we can easily update WordPress and any plugins that may be required by utilizing automation scripts within Laravel Forge.
For the majority of our WordPress projects, we utilize the roots/wordpress package to obtain the WordPress core installation files. On top of the added benefit of being able to manage WordPress updates across all of our servers via our hosting control panel, using Composer to provide you with the core WordPress codebase eliminates the need to manually download and implement the source files with each project you create. The process is as simple as running composer require roots\wordpress to add the library to your composer.json manifest and installing the codebase into your project:
{
"name": "flywheel-co/example-site",
"require": {
"roots/wordpress": "^5",
"wpackagist-plugin/classic-editor": "^1.5",
"sybrew/the-seo-framework": "^4.0"
},
"repositories": [
{
"type": "composer",
"url": "https://wpackagist.org"
}
]
}
As seen in the example composer.json file above, plugins can also be managed using Composer. This is thanks to WordPress Packagist which provides a Composer repository which mirrors all of the plugins available from WordPress.org. Simply add the WordPress Packagist repository to your manifest and any plugins you install using Composer will be automatically placed in your plugins directory.
Using Composer to handle these repeatitive tasks allows you to spend more time creating, and less time downloading the tools and packages you require to get your project off the ground and onto the web.
Smoothly and Consistently Deploying Updates
Now that you have a smooth hosting environment, and a quick and easy way to manage your dependencies, it's time to tackle what is likely your most frequent interaction with your web server: deploying updates to your project-specific codebase. Flywheel Co., like most developers building within a modern development workflow, keeps all of our code under version control using Git. If you've been using version control on your projects, you're aware that it can be utilized to easily revert changes when something isn't working quite how you expected, but a secondary and immeasurably valuable function is to automatically trigger deployments of changes to whatever hosting environment you're targeting.
With hosting ecosystem tools like Laravel Forge, you can setup your website to be updated whenever you push changes to a specific branch within your version control system. This means that instead of logging into your server and pulling in changes, you can automate that entire process using a deploy script:
cd /var/www/example-site
git pull origin production
composer install --no-interaction --prefer-dist --optimize-autoloader
npm install
npm run prod
The example deploy script above will navigate to your project's root directory, pull in the changes from Git, install or update any dependencies through Composer and npm, and lastly, build your project's assets. If your hosting ecosystem doesn't have built-in support for deploy scripts, you could alternatively set it up to be triggered by a webhook, or even easily implement a standalone system such as this example found using a quick Google search.
Combining these actions into a single deploy script takes the load of you, and compresses it down into a single task, freeing you up to spend more time creating.
Digging Deeper
The methods described above are just one approach to streamlining and boasting your development infrastructure and are by no means is the only ways to achieve your goals of a hassle-free hosting ecosystem. With a bit of reasearch, you can find the techniques that will best suit your development workflow and the products you use to keep your projects online and up-to-date.
Keep checking back for our final installment of our "How We WordPress" series where we'll be talking about methods that we use to reuse common code between a variety of WordPress projects to further our goal of better and quicker WordPress development.

Development Lead
Chris Everson
Chris is an extraordinary programmer and source of comedy at Flywheel. Although he once had a desk in the office, he has since relocated to Australia and is our international wing.